hexo部署在Github-Page流程
本文共 791 字,大约阅读时间需要 2 分钟。
1.简介
是一个快速, 简洁且高效的博客框架. 让上百个页面在几秒内瞬间完成渲染. Hexo支持Github Flavored Markdown的所有功能, 并自己也拥有强大的插件系统.
Hexo(中文官方网站):2.安装Hexo
详细教程:
3.生成博客网站文件
这部分是我主要想讲的部分。
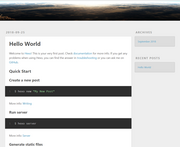
假设你想要一个名为Blog的博客文件夹,并把所有相关文件和博文放在里面, windows在文件夹下进入控制台,执行一下命令:hexo init Blogcd Bloghexo g 得到以下文件: 
然后执行
hexo s -p 4999 将服务器部署到本地,端口为4999(可更改) 从浏览器进入 可预览默认博客 
hexo new "第一篇博文" hexo会在Blog\source_posts下生成“第一篇博文.md”文件 用你喜欢的文本编辑工具安Markdown语法撰写博文即可 4.配置_congfig.yml,并部署到github上
要部署到github上,首先你要有一个github账号
然后按xxx.github.io命名格式新建一个仓库(xxx是你想要的名字) 然后github会默认开启github page, 通过即可访问github给你的默认博客。嗯,一个空的网站。 然后配置Blog中的_congfig.yml文件,
hexo g hexo deploy hexo new "新的博文"- 编写博文
hexo s -p 4999- 打开预览博文
hexo ghexo deploy
就完成了一篇博客的编写和发布
转载地址:http://subxa.baihongyu.com/
你可能感兴趣的文章
Echart:前端很好的数据图表展现工具+demo
查看>>
CATransform3D iOS动画特效详解
查看>>
Linux VNC黑屏(转)
查看>>
Java反射简介
查看>>
react脚手架应用以及iview安装
查看>>
shell学习之用户管理和文件属性
查看>>
day8--socket网络编程进阶
查看>>
node mysql模块写入中文字符时的乱码问题
查看>>
仍需"敬请期待"的微信沃卡
查看>>
分析Ajax爬取今日头条街拍美图
查看>>
内存分布简视图
查看>>
POJ 2918 求解数独
查看>>
如何学习虚拟现实技术vr? vr初级入门教程开始
查看>>
第4 章序列的应用
查看>>
Mysql explain
查看>>
初识闭包
查看>>
java tcp socket实例
查看>>
011 指针的算术运算
查看>>
hdu1874畅通工程续
查看>>
rails 字符串 转化为 html
查看>>